哇哦,你有没有想过,在浏览器里也能玩到精彩纷呈的小游戏呢?没错,这就是HTML5小游戏的魅力所在!今天,就让我带你一起探索这个充满乐趣的世界,看看那些让人爱不释手的HTML5小游戏源码都是怎么来的吧!
一、HTML5小游戏的魅力

HTML5,作为新一代的网页技术,已经逐渐取代了老旧的Flash技术。它不仅兼容性强,而且能够实现丰富的交互效果,让网页变得更加生动有趣。而HTML5小游戏,正是利用了这些特性,让玩家在浏览器中就能享受到游戏的乐趣。
二、HTML5小游戏源码的获取

想要制作一款HTML5小游戏,首先你得找到合适的源码。这里,我为你整理了一些获取HTML5小游戏源码的途径:
1. 游戏开发社区:像CSDN、GitHub等游戏开发社区,都有许多热心开发者分享自己的作品。在这里,你可以找到各种类型的小游戏源码,从经典的贪吃蛇到热门的2048,应有尽有。
2. 游戏开发平台:像GameDev.tv、Unity Learn等游戏开发平台,提供了丰富的游戏开发教程和源码。这些平台上的教程通常由专业人士编写,质量有保障。
3. 开源游戏引擎:像Godot Engine这样的开源游戏引擎,提供了丰富的游戏开发工具和资源。你可以在这里找到许多优秀的HTML5小游戏源码。
三、HTML5小游戏源码的解析

拿到源码后,接下来就是解析和学习的环节了。以下是一些常见的HTML5小游戏源码组成部分:
1. HTML:定义游戏的结构和内容。在这个文件中,你可以看到游戏的布局、元素和样式。
2. CSS:控制游戏的外观和布局。在这个文件中,你可以看到游戏的样式、颜色、字体等。
3. JavaScript:实现游戏的逻辑和交互。在这个文件中,你可以看到游戏的控制、事件处理、动画效果等。
4. 图片和音频资源:游戏中的图像、音效等资源。
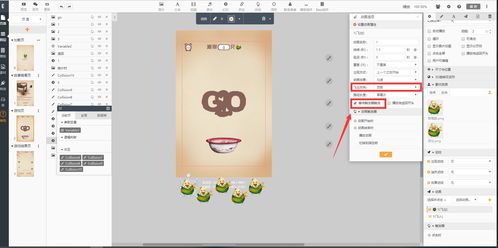
四、HTML5小游戏源码的修改与优化
拿到源码后,你可能想要根据自己的需求进行修改和优化。以下是一些建议:
1. 修改游戏元素:你可以根据自己的喜好,修改游戏中的角色、道具、背景等元素。
2. 优化游戏性能:通过调整代码和资源,提高游戏的运行速度和流畅度。
3. 增加新功能:在源码的基础上,你可以添加新的功能,如多人在线对战、排行榜等。
五、HTML5小游戏源码的分享与传播
当你完成自己的HTML5小游戏后,不妨将其分享给更多的人。以下是一些建议:
1. 上传到游戏平台:将游戏上传到游戏平台,让更多人了解和体验你的作品。
2. 分享到社交媒体:在社交媒体上分享你的游戏,让更多人知道。
3. 加入游戏社区:加入游戏社区,与其他开发者交流心得,共同进步。
来说,HTML5小游戏源码为我们提供了一个充满创意和乐趣的世界。通过学习和实践,我们可以制作出属于自己的HTML5小游戏,让更多人感受到游戏的魅力。快来加入这个大家庭,一起探索HTML5小游戏的无限可能吧!
